Ecommerce revenue and attribution tracking
You can assign dynamic monetary values to custom events to track revenue attribution. Revenue attribution helps you determine which marketing campaigns and landing pages result in the most revenue for your business or ecommerce store.
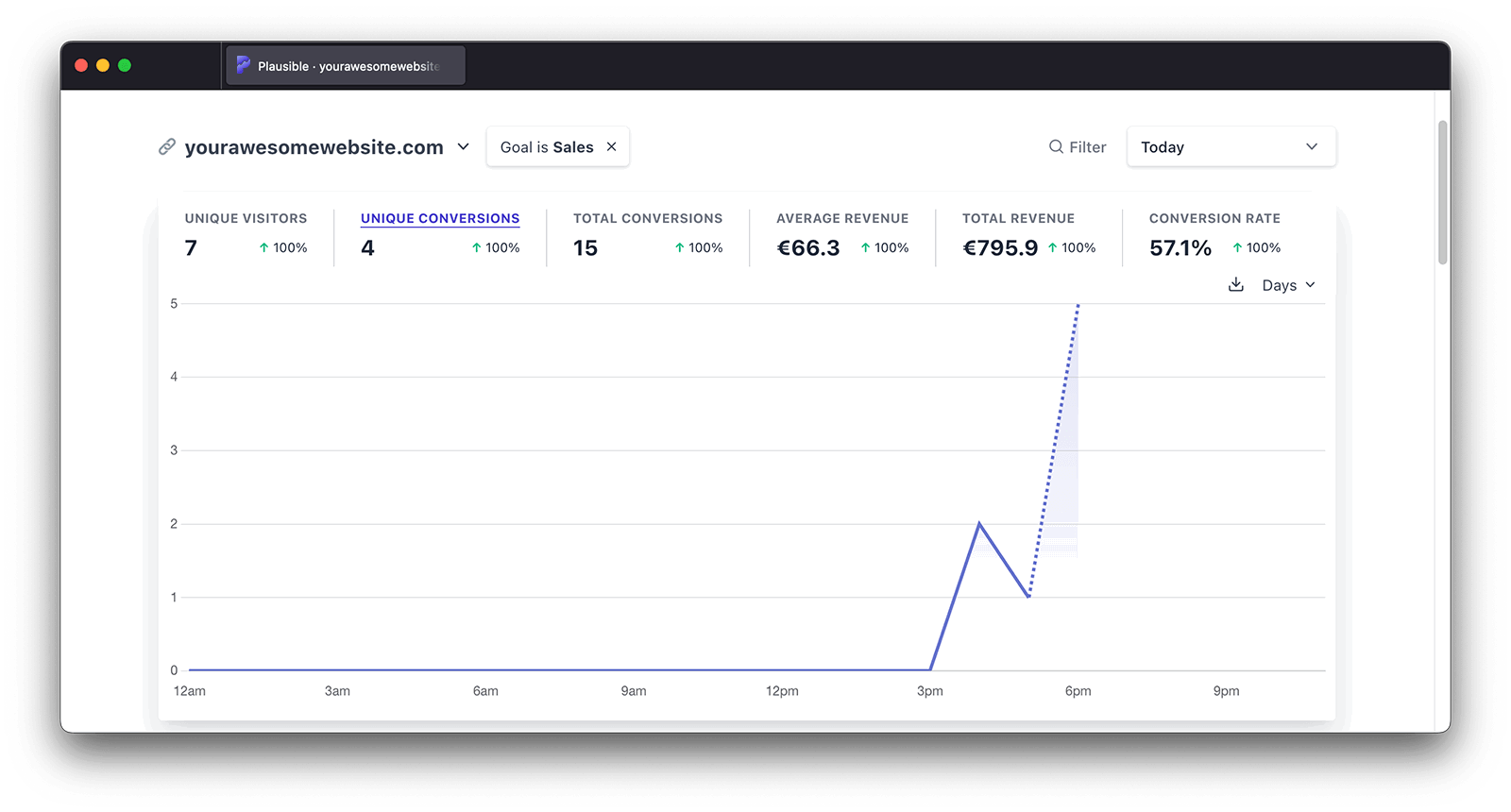
When you create a new custom event, you can optionally assign a monetary value to it. Our revenue tracking supports multi-currencies too. You can send data in any local currency that the purchase is made in. When using revenue tracking, you'll be able to see these metrics in your dashboard:
- Unique conversions
- Total conversions
- Conversion rate
- Total revenue
- Average revenue

The revenue metrics are fully filterable. For instance, you can see the total or average revenue for a particular custom event per any dimension such as a specific date, referral source, marketing campaign, entry page, country or device.
You can add multiple filters to create audience segments too. This allows you to see the conversions and revenue from for instance the audience segment that's located in Germany, Austria and Switzerland, that were referred by a particular UTM campaign and are using Mac OS.
When the revenue-goal filter is applied on the dashboard, you will also find the "Revenue" column appear in all the individual reports (when expanded using the "Details" option). This is uselful in seeing the breakdown of your revenue by individual traffic sources, top/entry/exit pages, locations, browser/OS/device types, and properties. You can also sort your reports by revenue in either ascending or descending order.
If you want to track ecommerce revenue, here's how to enable it:
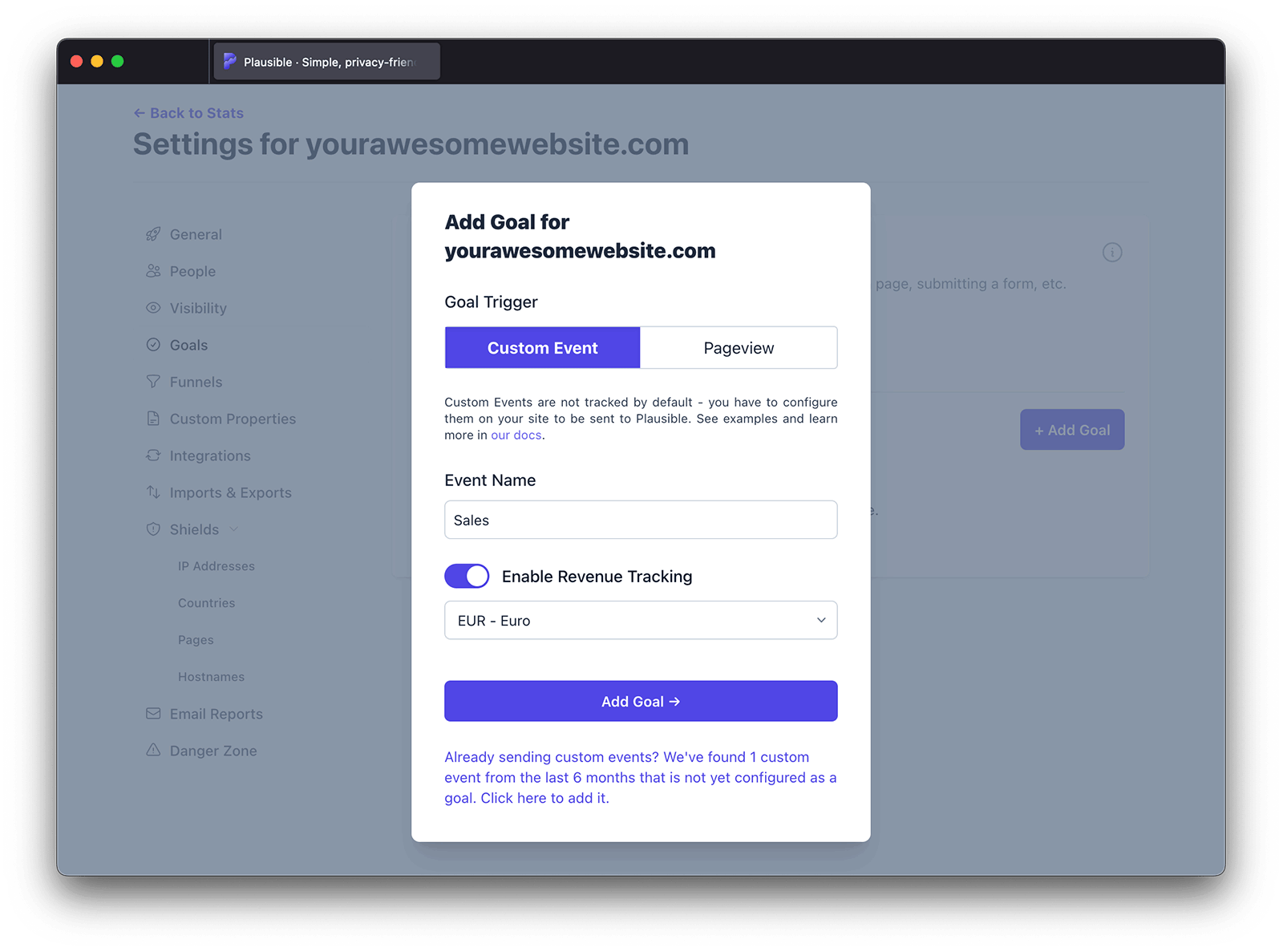
Step 1: Add a new custom event and specify the currency of your choice
Go to your site settings and in the "Goals" section click on the "Add goal" button. Choose "Custom event" as the goal trigger, enter the goal name in the "Event name" field, switch to "Enable Revenue Tracking" and set the base currency of your choice. This currency will be used for total and average revenue metrics in the dashboard. Note that the currency for a specific event cannot be changed later.

Step 2: Send the revenue data from your site
You can now start sending revenue data from your site alongside custom events. You can send the revenue data in the currency that the purchase was made in too and we'll convert it to your goal's base currency.
How to send revenue data depends on the way you've set up custom events. You can either use the CSS class name approach:
<button class="plausible-event-name=Purchase plausible-revenue-amount=10.29 plausible-revenue-currency=EUR"></button>
Or the JavaScript function approach:
window.plausible("goal name", {revenue: {currency: "USD", amount: 10.29}})
Or using the Events API directly.
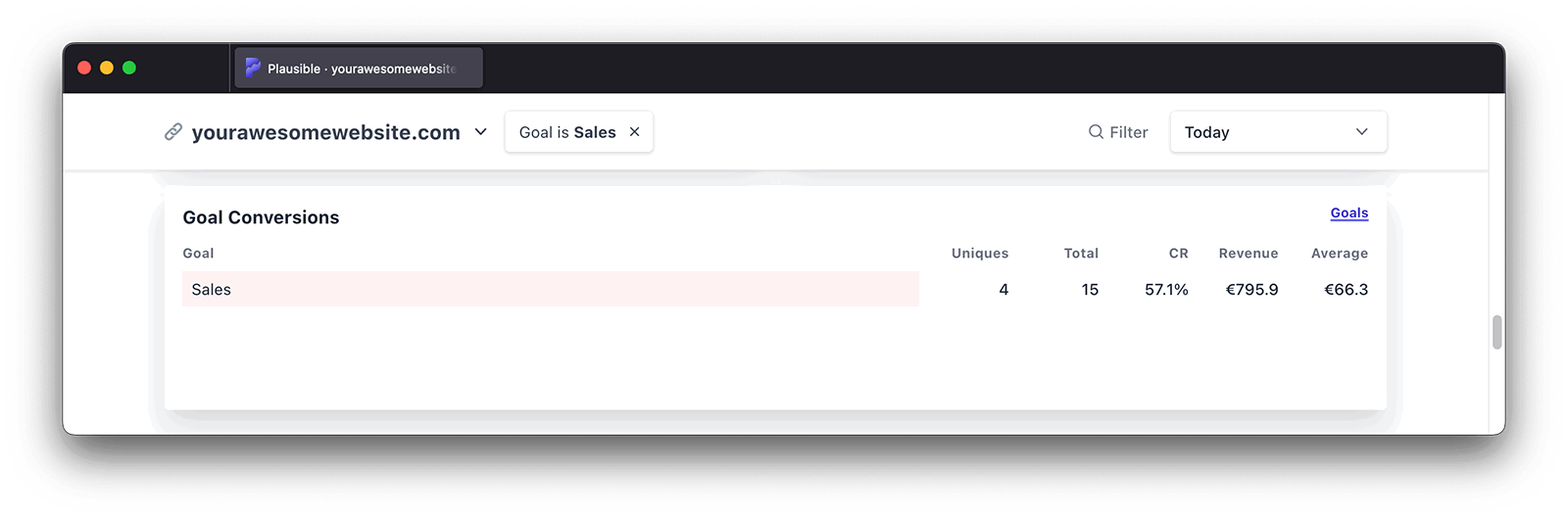
Custom events and revenue goals are listed at the bottom of your dashboard and will appear as soon as the first conversion has been tracked.

This lets you track product names, coupon codes, if customers are logged in and more. Learn more.
Integrating with WooCommerce
If you're running WooCommerce, you can use our WordPress plugin. Plausible WordPress plugin has a built-in support for tracking of WooCommerce store activity including:
- Tracking of several custom events including actions such as add to cart, complete purchase and revenue
- Tracking of several custom properties including product name and product category
- A purchase funnel looking at the user journey from viewing a product to completing a purchase
All this is done automatically for you by our plugin and you don't need to manually set up any custom events nor make any changes to the code of your store. Check here for more details about our WordPress plugin. Check here to learn more about WooCommerce site tracking with Plausible.
Integrating with Shopify
If you're using Shopify, you can track sales and revenue by making a few changes to the order status page. See our complete Shopify guide here.
Integrating with Magento
There's a third-party Plausible plugin for Magento that supports custom events and revenue goals tracking. Take a look.
Learn more about tracking ecommerce revenue attribution on our blog.